シンタックスがうまく効かないよー
やり方
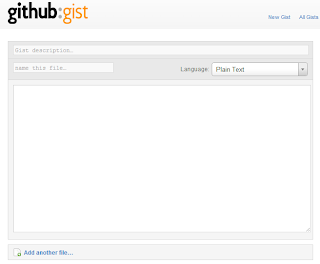
1. Gist にアクセスする。すると、こんなページが表示される。2. Gist description に、適当な説明を入れる。
name this file には、ファイル名を。(多分、ダウンロードするときのファイル名とかになると思われる)
Languageは、表示させるコードを選択。今回はHTMLにしてみました。
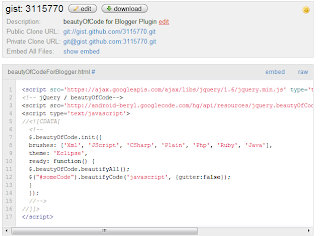
で、コードをベタッと貼り付けてpublic で保存するとこんな感じに。
3.最後に『show embed』というリンクを押して、読み込み用のscriptタグをコピーしたらブログに貼り付け。こんな感じ↓
案外簡単だった!!
これならわざわざタグ変換しなくても済むから、今度からこっちにしよう


0 件のコメント:
コメントを投稿